Welcome to the TutBig Blogger tutorial today I will show you social media Box widget is very useful for any website or blog.Inbox social media profile gadget we have added three social media Facebook, twitter and google plus and additionally we have added section for joining our site plugin to follow the Blogspot website.Box4 in one social media is a very lightweight widget with the integration of the font awesome icons on it. We have used CSS for styling and HTML for the box.BOX social media widget will surely go to enhance the look of any website.
How to Install Social Media Box Type Share Buttons for Blogger
These are Following Steps:-
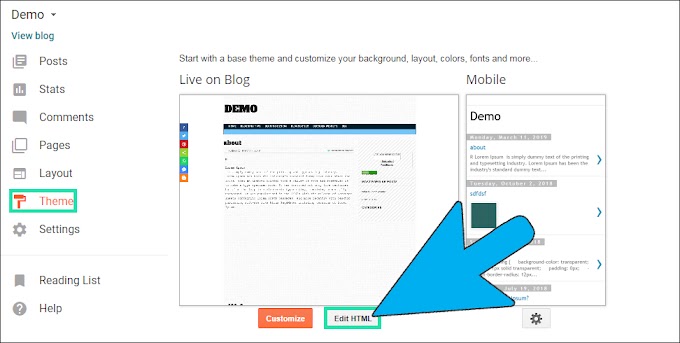
Step 1. Log in to your Blogger account and Go to your Blogger Dashboard.
Step 3. Now Search for </head> tag by Pressing Ctrl+F keys.
Step 4. Copy the below Fontawesome CSS stylesheet and paste it just before the </head> tag. ( If you already added font awesome stylesheet then skip 4th step.)
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
#HTML20.bsdbox-info h4 { background: transparent; position: relative; padding: 0; margin: 0; border: 0; text-align: center; font-size: 110%}
.bsdbox-img { position: relative; max-height: 135px; overflow: hidden}
.bsdbox-img img { max-width: 100%; width: 100%; transition: all .6s;}
.bsdbox-img:hover img { transform: scale(1.2) rotate(-9deg)}
.bsdbox-img:before { content: ''; background: rgba(0, 0, 0, 0.2); position: absolute; top: 0; left: 0; right: 0; bottom: 0; z-index: 2; transition: all .3s}
.bsdbox-img:hover:before { background: rgba(0, 0, 0, 0.5);}
.joinfloat-img { width: 56%; position: absolute; top: 36%; bottom: 36%; left: 22.6%; z-index: 4}
.bsdbox-float { text-align: center; display: table; width: 100%; height: 100%}
.bsdbox-float a { background: transparent; color: #37B185; padding: 8px 14px; z-index: 2; display: table-cell; width: 100%; font-size: 90%; text-transform: uppercase; vertical-align: middle; border: 1px solid #37B185; border-radius: 4px; transition: all .3s}
.bsdbox-float:hover a { background: #37B185; color: #fefefe; border-color: transparent;}
.bsdbox-float a i { font-weight: normal; margin: 0 6px 0 0}
.bsdbox-wrap { display: block; margin: 14px auto; position: relative;}
.bsdbox-wrap .bsdextend { width: 100%; display: block;}
.bsdextend { text-align: center; font-size: 17px}
.bsdextend .bsdbox-icon { display: inline-block; border: 0; margin: 0; padding: 0; width: 32%;}
.bsdextend .bsdbox-icon a { background: #768187; display: inline-block; font-weight: 410; color: #fefefe; padding: 0 12px; line-height: 32px; border-radius: 4px; font-size: 11px; width: 100%;}
.bsdextend .bsdbox-icon i { font-family: fontawesome; margin: 0 4px 0 0}
.bsdbox-icon.facebook a { background: #3b5998}
.bsdbox-icon.twitter a { background: #19bfe5}
.bsdbox-icon.circle a { background: #d64136}
.bsdbox-icon.facebook a:hover,.bsdbox-icon.twitter a:hover,.bsdbox-icon.circle a:hover { background: #415471}
.bsdextend .bsdbox-icon:hover a,.bsdextend .bsdbox-icon a:hover { color: #fefefe;}
.bsdbox-info { margin: 11px 0 0 0; font-size: 12px; text-align: center;}
.bsdbox-info p { margin: 6px 0}
.bsdbox-info h4 { position: relative; margin-bottom: 11px; font-size: 15px; text-transform: uppercase; color: #37B185; font-weight: 600}
.bsdbox-info h4 span { position: relative; display: inline-block; padding: 0 11px; margin: 0 auto;}
.bsdbox-info h4:before,.bsdbox-info h4:after { position: absolute; top: 52%; overflow: hidden; width: 50%; height: 1px; content: '\a0'; background-color: rgba(0, 0, 0, 0.07);}
.bsdbox-info h4:before { margin-left: -50%; text-align: right;}
Step 7. Now copy the below HTML code and paste it between <body> - </body>tag.
<b:widget id='HTML20' locked='false' title='Join us' type='HTML' visible='true'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class="widget-content"> <div class="author-sidebar"> <div class='inner_wrapper'> <div class='bsdbox-img'> <img alt='tutbig' class='img-responsive' height='auto' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1HbEPwlDuIBwaPIEjV46tCXPfUfPBFaSHU0gp_Jpaz-ypnMihHoDbDRuKZbSRIXkbH11US9lBkyPgPmx9gc96NVbwecJGs4x2DApAB2csGlyVxqd-96WuZqNtXvxyLt4j7WN2TuOmVE4/s1600/subscribe+to+bloggersstand+feed.jpg' title='tutbig' width='300' ></img> <div class='joinfloat-img'><span class='bsdbox-float'><a href='https://www.tutbig.blogspot.com/follow-blog.g?blogID=8771880403313863692' rel='nofollow' target='_blank' title='Join Our Site'><i class='fa fa-laptop'></i> Join Our Site</a></span></div> </div> </div> <div class='bsdbox-info'> <h4><span>tutbig.com</span></h4> <p>Micro Blogging + SEO Tips + Make Money</p> </div> <div class='bsdbox-wrap'> <ul class='bsdextend'> <li class='bsdbox-icon facebook'> <a href='https://www.facebook.com/tutbig' target='_blank' title='Follow us on Facebook'><i class='fa fa-facebook fa-fw'></i>Follow Us</a> </li> <li class='bsdbox-icon twitter'> <a href='https://twitter.com/tutbig' target='_blank' title='Follow us on Twitter'><i class='fa fa-twitter fa-fw'></i>Follow Us</a> </li> <li class='bsdbox-icon circle'> <a href='https://plus.google.com/+tutbig' rel='nofollow' target='_blank' title='Follow us on Google+'><i class='fa fa-google-plus fa-fw'></i>Circle Us</a> </li> </ul> </div> </div></div></b:includable></b:widget>Customization:-
Remove social media profile name tutbig with your username.
To change inside the title of the widget, please replace tutbig.blogspot.com
To change the description or text inside the widget, replace blogging+</p> with your text.
to change the background image of the text box style widget, replace the image URL.
Step 8. Now Save your template ...Don!
I hope you enjoy this post and the photos. Social Media Box Type Share Buttons for Blogger.