Today I will show How to Add Jquery Lazy Load in Blogger Blogspot Do you know what is jquery lazy load? Lazy Load Script is installed in your Blogger? Don't worry if it's not installed we are going to share template jquery lazy load script trick to increase the website or blog page speed. That means when you install lazy load in your Blogspot theme you blog speed will surely increase on loading, after installing you can see the instant effect on page load. Lazy load plugin for images will delay the image loading result your website speed will increase. Still, there are lots of ways to speed up your blog faster.
How to Add Jquery Lazy Load Script in Blogger Template to Increase Webpage Loading Speed
These are Following Steps:-
Step 1. Log in to Your Blogger Account and Go to Your Blogger Dashboard.
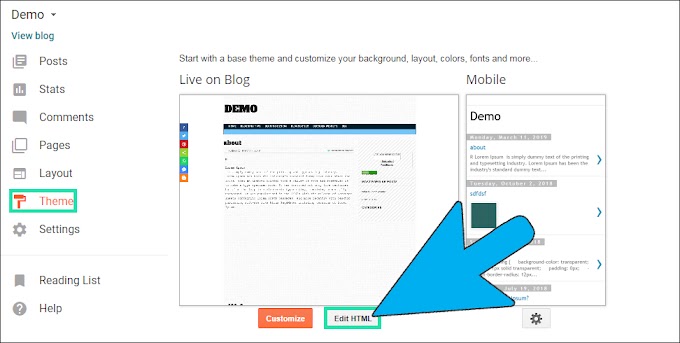
Step 2. Now Go to Template -> Edit HTML
Step 3. Now Search for the Closing </Body> Tag and Copy the Below J Query and Paste Above/Before </Body> Tag.
Step 2. Now Go to Template -> Edit HTML
Step 3. Now Search for the Closing </Body> Tag and Copy the Below J Query and Paste Above/Before </Body> Tag.
<script type='text/javascript'>
//<;b.loaded=true}).attr("src",a(b).attr("original"))}});if("scroll"!=c.event){a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear")}})}});a(c.container).trigger(c.event);return this};a.belowthefold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).height()+a(window).scrollTop()}else{var d=a(c.container).offset().top+a(c.container).height()}return d<=a(b).offset().top-c.threshold};a.rightoffold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).width()+a(window).scrollLeft()}else{var d=a(c.container).offset().left+a(c.container).width()}return d<=a(b).offset().left-c.threshold};a.abovethetop=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollTop()}else{var d=a(c.container).offset().top}return d>=a(b).offset().top+c.threshold+a(b).height()};a.leftofbegin=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollLeft()}else{var d=a(c.container).offset().left}return d>=a(b).offset().left+c.threshold+a(b).width()};a.extend(a.expr[":"],{"below-the-fold":"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold":"!$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold : 0, container:window})"})})(jQuery);$(function(){$("img").lazyload({placeholder:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEix4bSEzqVUdzYhTXiHCpZs9VUkN-P1JSYANdchOXvVvFqa8Z7QbkAV5JtYmc-W97PGjfN36oDlUfcoZ0Y5kOXSL9M_jK1CFBn8YZu74czGvuVm_GR8jDFhEXOSrpij_wMABfKOixErr0sH/s1600/sun.gif",effect:"fadeIn",threshold:"0"})});
//]]>
</script>
Step 4. Now Save your Template...Done!
I hope you enjoy this post and the photos. How to Add Jquery Lazy Load in Blogger Blogspot