Welcome to the Tutbig today I will show you How to Add Right and Left Sidebar Adsense banner ads widget in blogger template. Installing sidebar banner ads widget will surely increase your revenue because this widget always remains active in front of the users. We have embedded close button in the sidebar banner ads 160x600 skyscraper, so if the user doesn't want to see the ads s/he can click on close button to close the ads. However, in skyscraper 160 x 600 you can install AdSense ads or any other third party advertisement in it. It looks very cool and unique, lot's of the website is using this trick to increase their income from ads. But always keep this in my mind before placing any ads on the widget first read the implementation of the ads policy after that only install them. So many ads network allow embedding this kind of sticky sidebar ads gadget to website or blog.so to grab this sidebar sticky ads widget for blogger template follows the step mentioned below.
How to Add Right and Left Sidebar Ads Widgets in Blogger Layout
Installation Steps:-
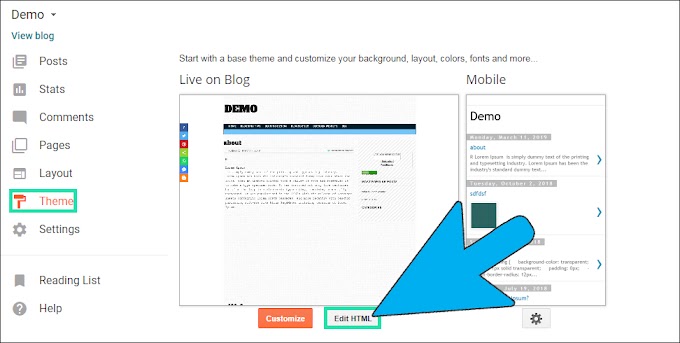
Step 1. Log in to your Blogger account and Go to your Blogger Dashboard.
<style scoped='' type="text/css">
#bsdsidebarads{position:fixed;_position:absolute;top:0;right:0;width:160px;clip:inherit;_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight);_left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth)}
</style>
<script type="text/javascript">
// Siderbar Ads Widget By www.tutbig.com
function get_cookie(Name){var search=Name+"="var returnvalue="";if(document.cookie.length>0){offset=document.cookie.indexOf(search)if(offset!=-1){offset+=search.length end=document.cookie.indexOf(";",offset);if(end==-1)end=document.cookie.length;returnvalue=unescape(document.cookie.substring(offset,end))}}return returnvalue}function close1(){if(persistclose)document.cookie="remainclosed=1"document.getElementById("bsdsidebarads").style.visibility="hidden"}if(window.addEventListener)window.addEventListener("load",staticbar,false)else if(window.attachEvent)window.attachEvent("onload",staticbar)else if(document.getElementById)window.onload=staticbar
</script>
<br />
<div class="clear">
</div>
<div id="bsdsiderbarads">
<div style="text-align: right;">
<a href="" onclick="close1(); return false"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjP7vSF56esfKo4WB4_nzW68S9HovYo7jreGTAhi_WtsZTato-KyF_eP4XgdNU_uHtQSwJDJ9Sq5RuJTrLafOD0rK3gpbQwb2vyeyUORd2w2ZU04yca94W0Sw7vpz3JMegBuwV3MUOdDew/s1600/close-button+bloggersstand.png" /></a></div>
<div onclick='close1()'>
<div style="background: #fff;">
<a target="_blank" href="Your URL"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJ9Jz7La4W5JO4DOWovGxNRIvsFppCtOZ8oiyX0nXJRLpY4lVazk_sQqRkoq6uiGNuW60OcokLg7ZPPkLAnHufLewWpYbrYgn91GlONzMdOK-BaZusdxup0UDKlR2HqCfx37mYC9jcHdQ/s320/siderbar+left+and+right+adsense+banner+ad+widget+gadget+by+bloggersstand.gif" style="border: none;" alt="Bloggersstand" /></a></div>
</div></div>
<style scoped='' type="text/css">
#bsdsidebarads1{position:fixed;_position:absolute;top:0;left:0;width:160px;clip:inherit;_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight);_left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth)}
</style>
<script type="text/javascript">
function get_cookie(Name){var search=Name+"="var returnvalue="";if(document.cookie.length>0){offset=document.cookie.indexOf(search)if(offset!=-1){offset+=search.length end=document.cookie.indexOf(";",offset);if(end==-1)end=document.cookie.length;returnvalue=unescape(document.cookie.substring(offset,end))}}return returnvalue}function close11(){if(persistclose)document.cookie="remainclosed=1"document.getElementById("bsdsidebarads1").style.visibility="hidden"}if(window.addEventListener)window.addEventListener("load",staticbar,false)else if(window.attachEvent)window.attachEvent("onload",staticbar)else if(document.getElementById)window.onload=staticbar
</script>
<br />
<div class="clear">
</div>
<div id="bsdsidebarads1">
<div style="text-align: left;">
<a href="" onclick="close11(); return false"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjP7vSF56esfKo4WB4_nzW68S9HovYo7jreGTAhi_WtsZTato-KyF_eP4XgdNU_uHtQSwJDJ9Sq5RuJTrLafOD0rK3gpbQwb2vyeyUORd2w2ZU04yca94W0Sw7vpz3JMegBuwV3MUOdDew/s1600/close-button+bloggersstand.png" /></a></div>
<div onclick='close11()'>
<div style="background: #fff;"><a target="_blank" href="Your URL"><img style="border: none;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJ9Jz7La4W5JO4DOWovGxNRIvsFppCtOZ8oiyX0nXJRLpY4lVazk_sQqRkoq6uiGNuW60OcokLg7ZPPkLAnHufLewWpYbrYgn91GlONzMdOK-BaZusdxup0UDKlR2HqCfx37mYC9jcHdQ/s320/siderbar+left+and+right+adsense+banner+ad+widget+gadget+by+bloggersstand.gif" width="160" height="600"/></a><p></p></div></div></div>
Customization:-
Replace the Above highlighted Lines with your URL and image link.
Step 4. Now Save Your Gadget.
I hope you enjoy this post and the photos. Add Right and Left Sidebar Ads Widgets in Blogger Layout.