welcome to the Tutbig Blogger Todays I will show you how to make a table in Blogger put up with pictures. Today we create table in blogger post, when we are going to publish about any product specification, product review, some versus content material then we create desk and exhibit the information, however blogger doesn't have any characters like that we don't have desk creating function on it, so here we create / Make Table in Blogger using code.
These are Following Steps:-
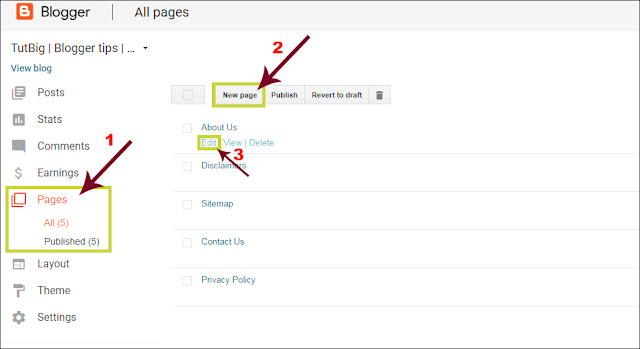
Step 1: Go to Blogger Pages or Posts and click Edit any post or page.
Step 2: Now click the HTML button and paste the code in the code area then click update button. Replace Your Content with Red Content.
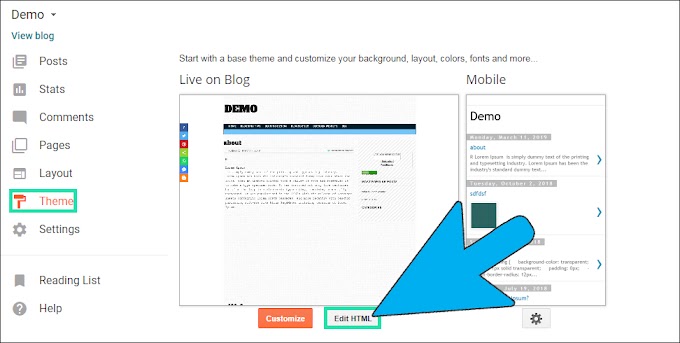
Step 4: Here click Advanced and scroll down the option then click Add CSS and paste the CSS code here then click Apply to Blog button.
<table>Step 3: Now Go to Blogger Theme and click the Customize button.
<tbody>
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
<th>Heading 3</th>
</tr>
<tr>
<td>Table A</td>
<td>Table B</td>
<td>Table C</td>
</tr>
<tr>
<td>Blogger</td>
<td>Wordpress</td>
<td>Joomla</td>
</tr>
<tr>
<td>CSS3</td>
<td>HTML5</td>
<td>Javascript</td>
</tr>
<tr>
<td>Sylesheet</td>
<td>Script</td>
<td>Coding</td>
</tr>
</tbody>
</table>
Step 4: Here click Advanced and scroll down the option then click Add CSS and paste the CSS code here then click Apply to Blog button.
table {I hope you enjoy this post and the photos. How To Make Table In Blogger Post
color:#333;
font-family:Helvetica,Arial,sans-serif;
width:100%;
border-spacing:1px;
border-collapse:separate;
padding:0 3px;
}
td, th {
height:30px;
transition:all .3s;
text-align:center;
width:auto;
}
th {
background:#B1B6AF;
font-weight:700;
border-radius: 5px;
}
td {
background:#FAFAFA;
}
tr:nth-child(even) td {
background:#F1F1F1;
}
tr:nth-child(odd) td {
background:#E1DDDD;
}
tr td:hover {
background:#666;
color:#FFF
}